This tutorial demonstrates how Vortex can help you expose your local computer to the internet without tunnels or network setup for the purpose of creating a simple Slack Bot.
Slack Bot Tutorial
The project is hosted on Github. Please follow along in the source code while you read this document or watch our quick start video on YouTube.
Requirements
You should have your own Slack Workspace.
You should have an account setup on Vortex.
Getting Started
Downloads
You should install both node js and npm from this site
Use Slack to test your bot after you build it.
Any text editor will do but Visual Studio Code is a nice free code editor trusted by millions.
To expose your bot to the internet with transaction observability. Run the Vortex shell so Slack can talk to your bot.
Project Setup
Using your terminal or command prompt, navigate to an empty folder where you want to run your bot and issue the following commands.
Configure Node
Run the command npm init to setup node in the current working directory. When prompted, press enter several times to pick the default options. It should look something like this when you are done.
Add Slack Helper
The Bolt library simplifies building a bot!
Run the command npm install @slack/bolt@latest --save to install bolt and save it to your package.json file. Saving it helps you upgrade and re-install this library later. Your mileage may vary but your screen should look a something like this when you are done.
Vortex Setup
Now you will learn how to create an Instant-domain in the Vortex Portal and connect it to your local computer.
Create an Instant Domain
Log into the Vortex Portal and click Sites in the left menu bar.

Now click the Add New Site button at the top-right of this screen.

Enter a name and click the Add Instant-domain button to create a public public domain name secured with SSL that will route traffic to your local computer no matter where you are.

Connect your computer
Using your terminal or command prompt, navigate to the folder where you downloaded Vortex Shell. Run the vortex command to connect your computer to your Instant-domain. Replace simple-slack-bot with your own domain name.
> ./vortex --site simple-slack-bot.app.vtxhub.com --port 8080 --host localhost --provider http --save
Ready for some pro tips?
-
The --save option lets you create a PIN code to use instead of your email and password. This saves time when you stop and start Vortex Shell many times in a day.
-
You can run vortex --help for a complete list of startup parameters.
-
Want to host several sites from the same computer? Just lanch multiple copies of Vortex Shell
-
Is your app running on a differnt machine? No problem, use the --host option to choose any computer on your network.
Slack Setup
Now you will learn how to create a new App in Slack.
Register App Name
To get started, click here to register an App Name.

Create Slash Command
Next click Slash Commands in the left menu and enter the following information
-
Command Name: /compliment
-
Request URL: Your Instant-domain goes here plus Bolt's path like this https://your-instant-domain/slack/events
-
Short Description: Anything you like, this shows when somebody starts to type your command

Install App
Last step, click Install App in the left menu and click the Install to Workspace button.
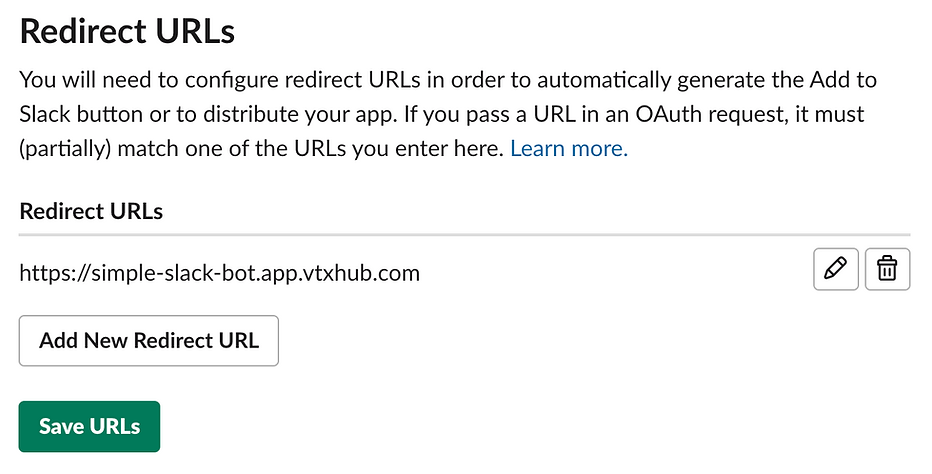
After giving your app permissions to your workspace you should land on the OAuth amp; Permissions page. If not, click it now in the left menu. Scroll down to Redirect URLs and enter your Vortex Instant-domain name here.

Hint: Don't forget to click the green Save Keys button after adding your Instant-domain.
One last thing, go to the scopes section on the page and grant your app chat:write permission by clicking the Add an OAuth Scope button so it can write a message to the channel.

Grab Your Keys
Before you can write code, you will need to collect 2 different secret values from Slack. These values are located on two totally different screens. Copy these values somewhere safe, you will need them when you write your first few lines of code.
The first value is your Bot User OAuth Access Token located by clicking the left menu item OAuth & Permissions.

Don't forget to grab the code from Github. It contains comments and a much larger list of friendly messages. Our little simple bot is growing up!
Write Some Code
It has already been said, but it needs to be mentioned again: The Bolt library makes it so simple to build a bot. We installed it earlier so now let's bring it into our project code.
Ready
The first section of code will import the Bolt library and apply our super secret keys so it can communicate with Slack without logging in.
Set
Next add a handler that listens for our custom slash command.
Go
Finally, instruct Bolt to start listening. That is all there is too it. Simple, right?
Fire it up!
Now that the code is written, run the project to give it a test. Make sure Vortex Shell is running go into Slack to run your command. This is a slash command so type /compliment in any channel to give yourself a little extra confidence.

Hopefully you enjoyed this quick start example using Vortex to expose your local computer to the internet so Slack can communicate with it. Vortex is a new routing solution that does not utilize tunnels which means it will work even when your network administrator or public wifi provider has banned things like WebSocket or Ngrok.
Vortex can do so much more that just route traffic to your computer.
-
Observability within your in-house or back office, or cloud apps without running agents on the client or the server. It's deep packet inspection just where you want it using rules you create. All other traffic flows normally.
-
Securability since we do not use tunnels there are no secret back-doors opened up into your network. No worry about intruders getting past your firewall. It is 100% un-touched and Vortex still works.
-
Start out with an Instant-domain and move on to your own domain names.
-
Troubleshoot bugs by participating in live transactions right on your development machine. It is like you are a member of the server cluster hosting your app. Or replay historic transaction from any environment. Get right to the defect without time consuming reproduction steps.
-
Share your progress with others, handle webhooks, imagine how nice it will be to have a domain that follows your computer no matter where it is!

